Video materijal se može postavljati u okviru raznih vrsta objekata na sajtu. Neki od njih su proizvodi, članci i stavke slajdera. Najčešća primena je u okviru članaka. Video materijali se postavljaju kako bi bliže predstavili sadržaj kupcima i privukli pažnju na sam saržaj koji se nudi. Naša preporuka za postavljanje videa je maksimalno jedan video po strani.
Korisnik može da postavi video na tri načina:
- Postavljanje videa preko embed kodova
- Postavljanje videa preko html editora
- Postavljanje videa preko linkova
Postavljanje videa preko embed kodova
Postavljanje videa preko embed kodova vrši se na sledeći način:
Korak 1: Korisnik pristupi modulu u okviru kog želi da postavi video (npr. Kreira novi članak ili ažurira članak).
Korak 2: Na youtube-u pronađe željeni video
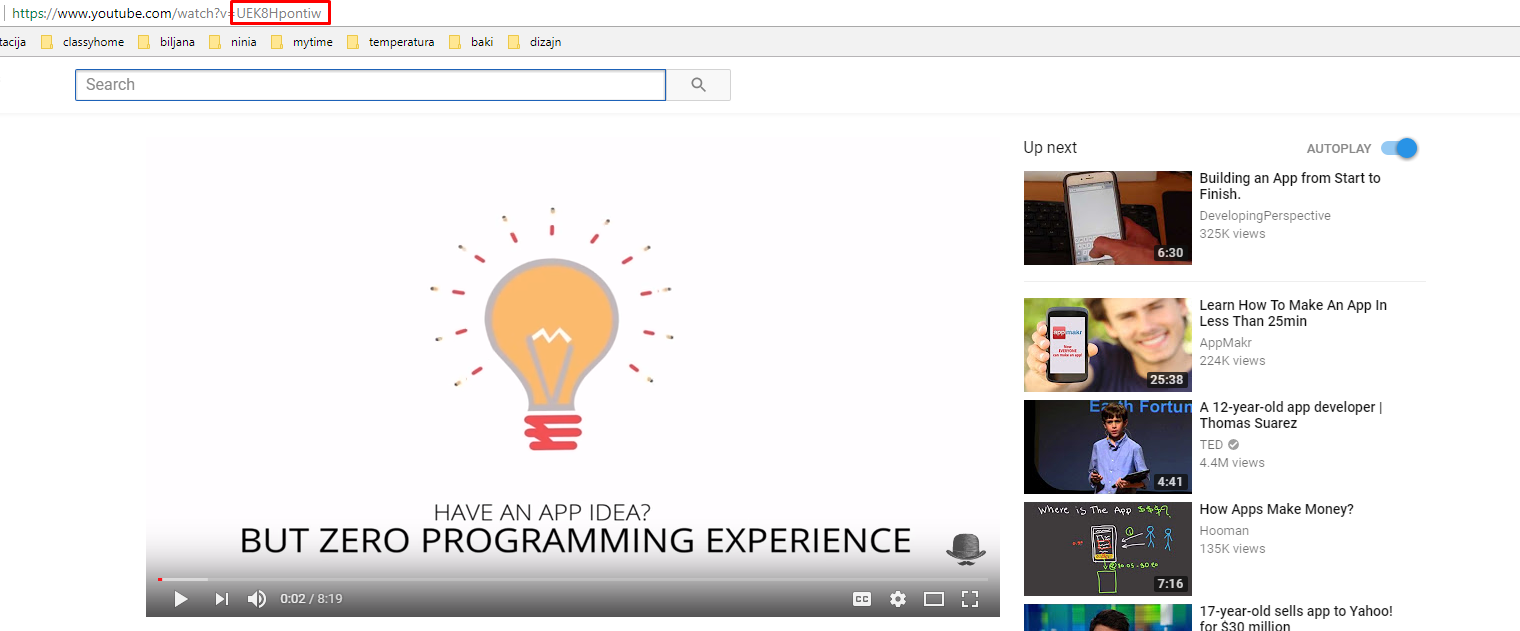
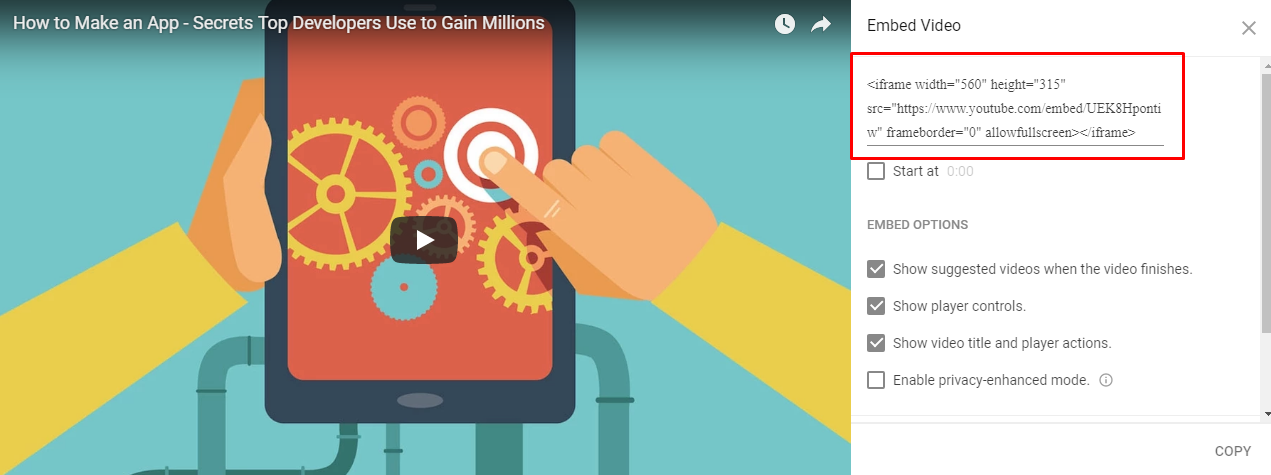
Za postavljanje videa je potrebno uneti embed kôd. Embed kôd predstavlja vrednost posle znaka jednakosti prikazan je na slici:

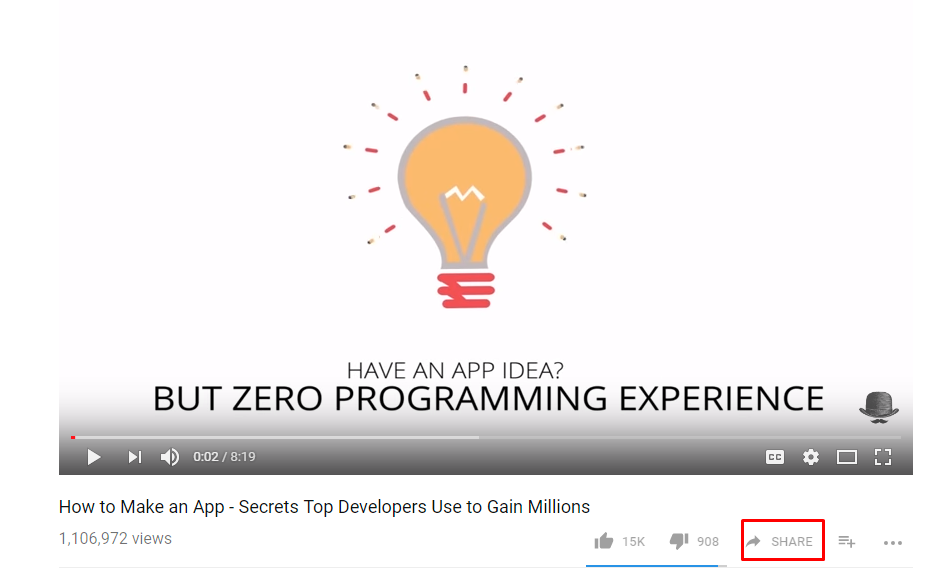
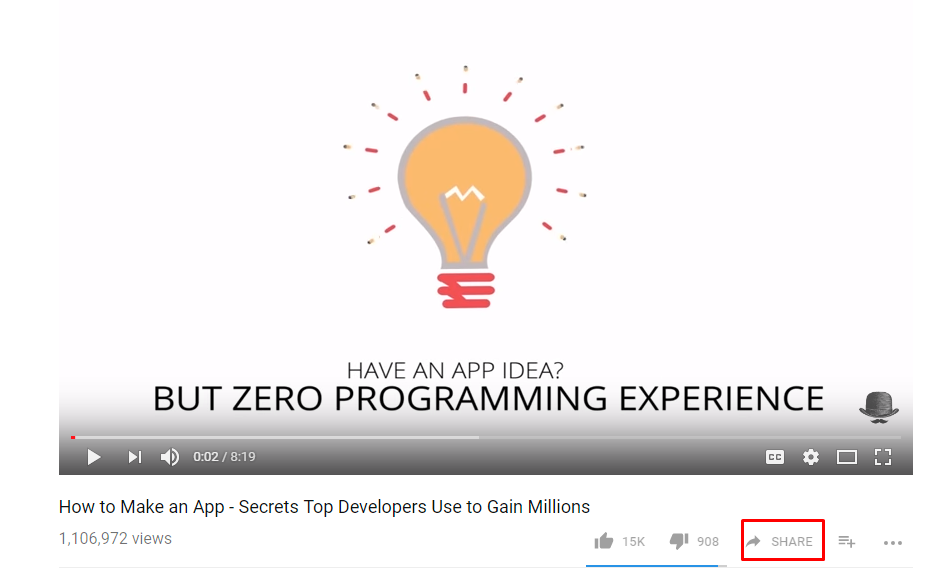
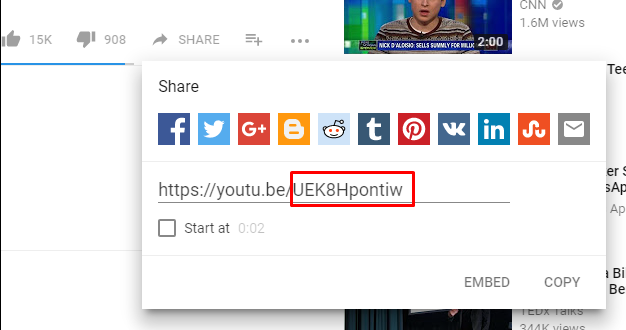
Drugi način dobijanja embed kôda je klikom na dugme Share prikazano na slici:

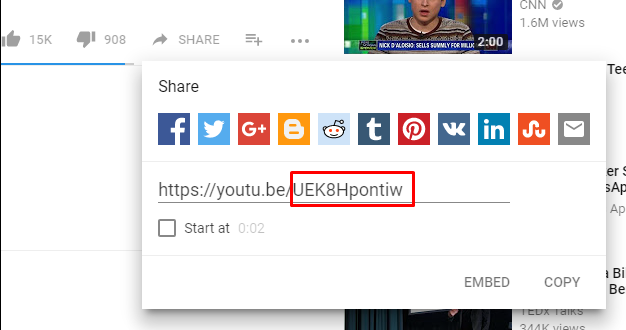
Nakon klika na dugme share otvara se prozor sa share opcijama u okviru kojih se nalazi embed kôd označen na slici:

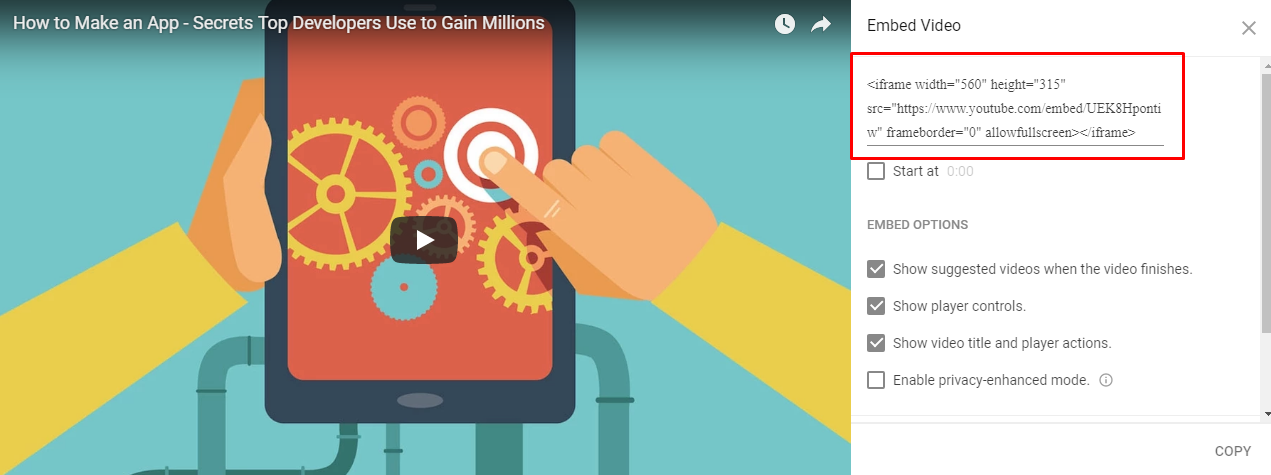
Klikom na dugme Embed dobijaju se opcije za određivanje širine i visine prikaza videa koje se mogu menjati. Iako se postave određene vrednosti za širinu i visinu video će biti responsive kada se bude prikazivao na drugim rezolucijama ekrana. Na slici je prikazano gde se nalaze opcije za podešavanje videa:

Korak 3: U okviru dela prikazanog na slici potrebno je da unese embed kod:

Korak 4: Nakon klika na dugme Sačuvaj, video će biti uspešno postavljen u okviru željenog modula.
Postavljanje videa preko linkova
Postavljanje videa preko linkova se uglavnom koristi u okviru stavki slajdera na sledeći način:
Korak 1: Korisnik pristupa ažuriranju ili dodavanju stavki slajdera (koraci kreiranja i ažuriranja slajdera objašnjeni su u poglavljima Dodavanje stavke slajdera i Ažuriranje stavki slajdera).
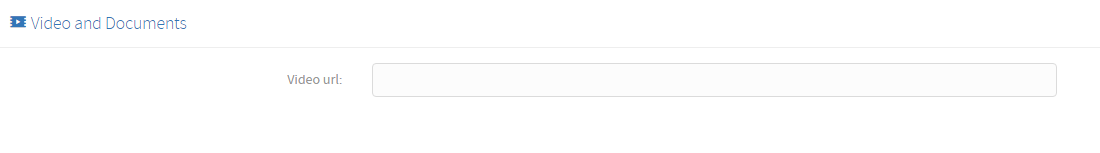
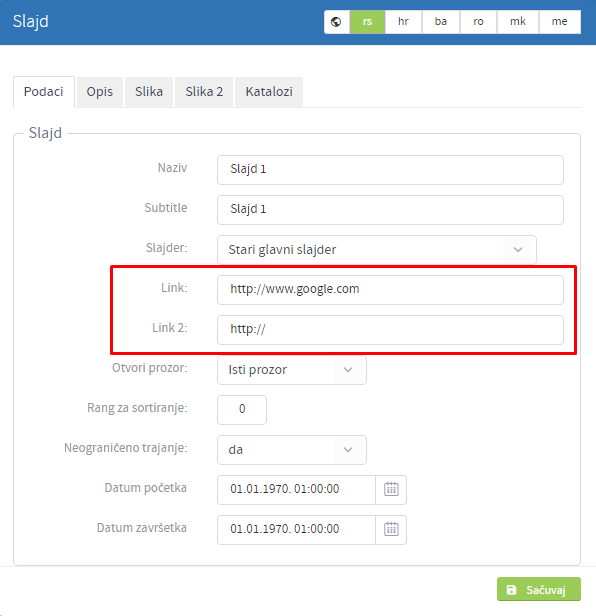
Na slici ispod je prikazano polje u okviru kog je potrebno uneti link:

Korak 2: Potrebno je pronaći video na zvaničnom youtube kanalu na koji je potrebno da vodi stavka slajdera
Korak 3: Prekopira se url videa u okviru polja prikazanog na prethodnoj slici
Korak 4: Klikom na dugme Sačuvaj, video će biti uspešno postavljen u okviru željenog modula.
Postavljanje videa preko html editora
Postavljanje videa preko html editora vrši se na sledeći način:
Korak 1: Korisnik pristupi modulu u okviru kog želi da postavi video (npr. Kreira novi članak ili ažurira članak).
Korak 2: Na youtube-u pronađe željeni video
Korak 3: Na slici je prikazano dugme na koje je potrebno kliknuti kako bi se dobilo više opcija za postavljanje videa.

Korak 4: Nakon klika na dugme share otvara se prozor sa share opcijama u okviru kojih se nalazi embed kôd označen na slici:

Klikom na dugme Embed dobijaju se opcije za korišćenje iframe-a koji se može postaviti u okviru sajta. određivanje širine i visine prikaza videa koje se mogu menjati. Iako se postave određene vrednosti za širinu i visinu video će biti responsive kada se bude prikazivao na drugim rezolucijama ekrana. Na slici je prikazano gde se nalaze opcije za podešavanje videa:

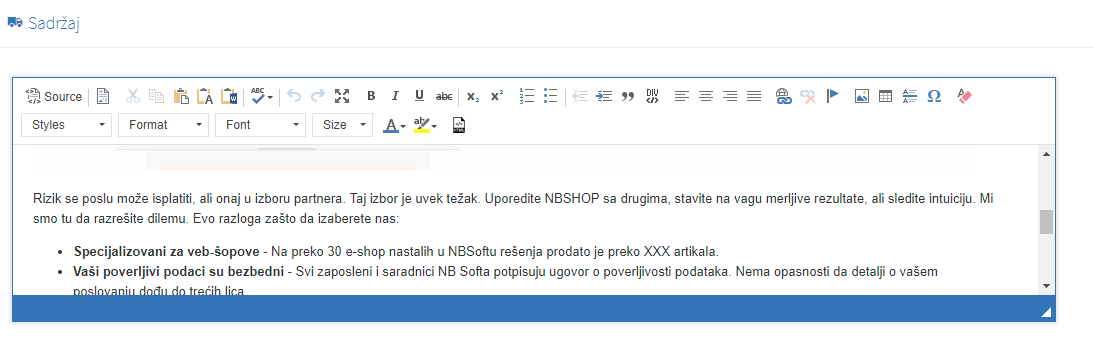
Deo označen na slici je potrebno iskopirati u okviru sadržaja objekta u okviru kog je potrebno postaviti video. Sam sadržaj objekta unosi se u okviru polja Sadržaj uz pomoć html editora. Na slici je prikazano polje u okviru kojeg je potrebno iskopirati deo označen na slici:

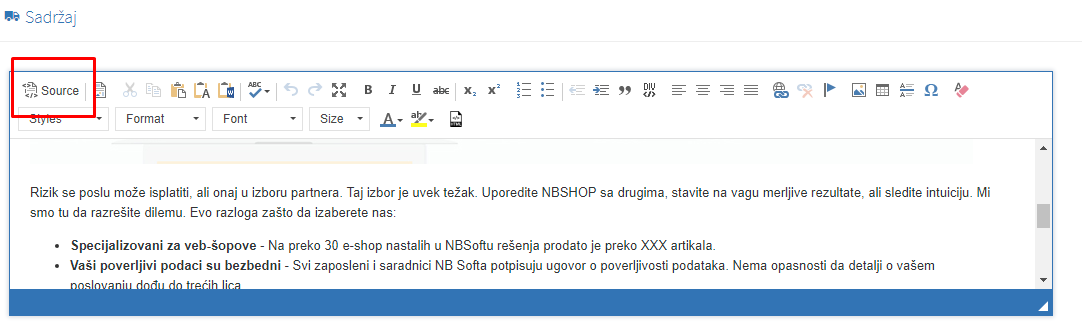
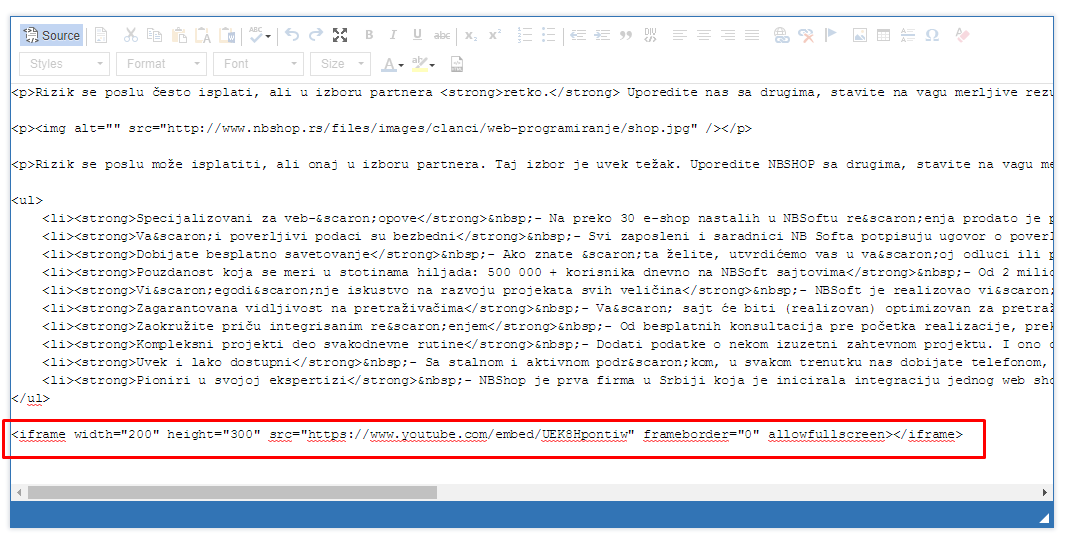
Pre kopiranja iframe taga potrebno je pristupiti kartici Source u okviru html editora kao što je prikazano na slici:

Nakon pristupalja polju source potrebno je iskopirati iframe tag kao što je prikazano na slici:

U okviru vrednosti width i height moguće je podesiti širinu i visinu videa koji se prikazuje. Iako postoje vrednosti za širinu i visinu videa, video će biti prikazivati na svim uređajima proporcionalno veličini ekrana. Nakon unosa iframe taga potrebno je kliknuti dugme Sačuvaj kako bi se video prikazao u okviru objekta.






.png)
.png)
.png)
.png)



.png)

.png)
.png)